
Indeed, the principle of the simulator is to show or not a character when required, according to the game's pattern.
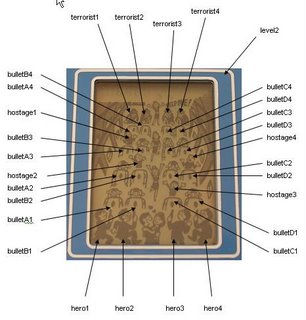
You may decide also what name to give to each single image or character. That will then be usefull when we'll start coding the game program!
Here is the naming structure for Level 1:

And the naming structure for Level 2:

No comments:
Post a Comment